Exploring Vue.js vs React.js: A Comprehensive Comparison
Introduction
In the rapidly evolving landscape of front-end development, choosing the right JavaScript framework is crucial for organizations aiming to deliver top-notch software efficiently. Vue.js and React.js stand out as two of the most dynamic and popular technologies, each with its unique strengths and capabilities. In this in-depth comparison, we will delve into various aspects, including their general information, pros and cons, similarities, differences, popularity, documentation, performance, tooling, state management, flexibility, mobile development, scalability, talent availability, security, development cost, community support, and development speed.
React.js: A Powerhouse in UI Development
React.js Overview
React.js, managed by Facebook and the open-source community, is a JavaScript UI development library known for its speed, scalability, and simplicity. Widely adopted by Fortune 500 companies, React excels in building single-page applications and high-quality complex applications.
Pros of React.js

react vs vue
1. Simple Learning and Usage
React’s popularity stems from its ease of use, especially for developers with a strong JS background. This simplicity translates into a large talent pool and quick implementation of new capabilities for business owners.
2. Reusable Components
React promotes the creation of reusable components, facilitating easier maintenance and development of applications.
3. Performance
The use of a virtual DOM in React.js ensures smooth and fast performance, addressing the issue of slow app performance.
Cons of React.js
1. Poor Documentation
React’s rapid development pace sometimes results in inadequate documentation, leading to inconvenience and delays in the development process.
Vue.js: A Lightweight and Versatile Framework
Vue.js Overview
Vue.js, created by former Google employee Evan You, emerged as a lightweight framework combining the best features of Angular, React, and Ember. Known for its simplicity and focus on interface-related tasks, Vue.js is ideal for complex front-end operations.
Pros of Vue.js
1. Simplicity
Vue’s design philosophy aims for optimal results with minimal effort, allowing developers to achieve unmatched functionality with just a few lines of code.
2. Progressiveness
Vue seamlessly integrates with other frameworks like React or Angular, simplifying the customization of projects. Gradual introduction of additional markup ensures adaptability without the need for a complete application redesign.
3. Model-View-Viewmodel Architecture
Vue’s use of the MVVM architecture enhances the UI experience by separating the user interface from the app logic, simplifying event-driven programming.
Cons of Vue.js

Vue vs React in 2024
1. Lack of Scalability
Vue, not backed by a major tech giant, is primarily used for building single-page applications and intuitive user interfaces rather than large, complex apps.
Similarities Between Vue.js and React.js
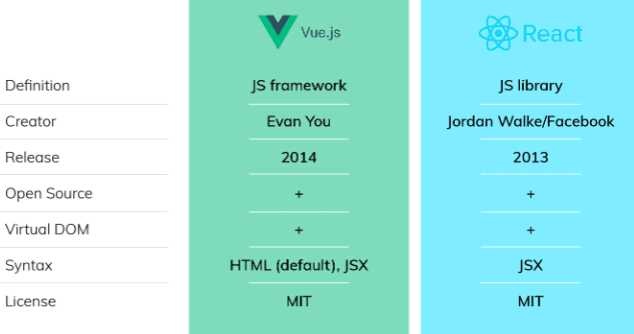
Vue.js and React.js share several similarities, including the use of a virtual DOM, providing reactive and composable view components, easy version migration, a wide variety of libraries and tools, good performance, and large and supportive communities.
Differences Between Vue.js and React.js
Despite their similarities, key differences exist between Vue.js and React.js, such as Vue being a framework while React is a library, React using only JSX while Vue embraces classic web technologies, and Vue offering a variety of community-built solutions compared to React’s reliance on its community for everything beyond components and DOM manipulation.
Popularity: React Takes the Lead
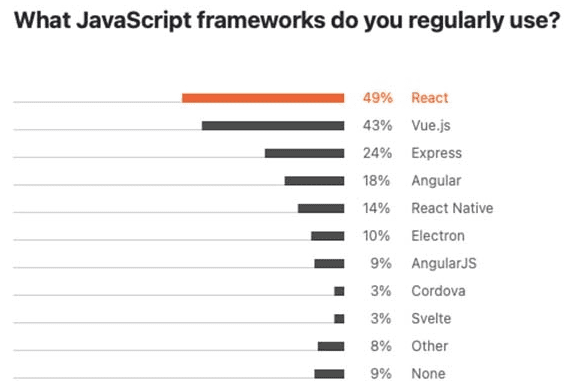
React maintains its dominance in popularity, desired by one in four developers according to the Stack Overflow Developer Survey 2022. With more stars on GitHub (207k compared to Vue’s 204k) and over 11 million live sites using React, the demand for React programmers is significantly higher than for Vue developers.
Documentation: Vue Shines
While React’s documentation covers basics and advanced concepts, Vue takes the lead with well-written documentation that includes detailed overviews of the development process and API references.
Performance: Neck-and-Neck
Both Vue and React boast excellent performance, with small bundle sizes enhancing initial load times. The use of a virtual DOM in both frameworks contributes to similar speeds, with differences primarily observed in component creation and updates.
Tooling: React’s CLI vs. Vue’s CLI
React utilizes the create-react-app tool for app development, simplifying structure and dependency management. Vue’s CLI, on the other hand, offers advantages like project setup, scaffolding, instant prototyping, and easy plugin integration.
State Management: Redux vs. Pinia
Both Vue and React follow similar approaches to state management, with Redux being a common choice for React and Pinia serving as Vue’s official state management tool. Redux, a well-documented library, excels in projects with frequently changing app states, while Pinia offers enhanced API support and ease of use.
Flexibility: React Requires Third-Party Packages
React lacks built-in state management, necessitating the use of third-party packages like Redux, Flux, or MobX. Vue, on the other hand, provides an official state management tool, Pinia, simplifying state management without additional dependencies.
Mobile Development: React Native vs. NativeScript
React engineers utilize React Native for cross-platform mobile app development, while Vue developers turn to NativeScript. React Native’s popularity and better mobile app development experience give it an edge over Vue in this regard.
Scalability: React for UIs, Vue for Multi-Page Apps
React is praised for building scalable UIs with its pure JS applications, while Vue excels in interactive multi-page apps. React’s library is suitable for big SPAs, while Vue’s flexibility increases with the installation of project dependencies as plugins.
Talent Availability: React Dominates the Scene

Vue vs React in 2024
React remains the most popular JS framework, downloaded significantly more frequently than Vue. The availability of a larger talent pool makes hiring experienced React developers easier compared to Vue.
Security: React vs. Vue
Both frameworks require attention to security practices, with React apps more prone to SQL injections, XSS vulnerabilities, and server-side rendering attacks. Vue, while lacking automatic protection from XSS, provides developers with the means to ensure application safety through other libraries or HTML code sanitization.
Development Cost: Vue Slightly More Expensive
The cost of software development depends on factors such as developer experience, team size, and project functionality. Generally, developing a Vue app may be slightly more expensive than a React app due to the availability of professional developers.
Community Support: React’s Growth vs. Vue’s Open-Source Enthusiasm
React’s codebase is consistently maintained and enhanced by Facebook’s team of engineers, contributing to its status as the fastest-growing tool in software development. Vue, despite lacking support from a major corporation, boasts a large and enthusiastic open-source community.
Development Speed: Project-Dependent
Both Vue.js and React.js offer fast development speed, but the choice depends on project requirements. Vue may be faster for small to medium-sized projects with tight deadlines, while React may be preferable for larger, more complex projects.
Web Apps Showcase
React.js Applications
- Netflix: Uses React.js for some web interface and UI components.
- Facebook: Developed by Facebook, extensively used for various internal and external projects.
- Airbnb: Utilizes React.js for its web application.
Vue.js Applications
- GitLab: Relies on Vue.js for its front-end interface.
- Alibaba: One of the world’s largest e-commerce companies, uses Vue.js for internal systems.
- Grammarly: An AI-powered writing assistant, employs Vue.js for its web interface.
Choosing Between React and Vue
Both React and Vue offer clean code, scalability, and extensive community support. However, React’s larger talent pool makes it more favorable for swift team building. React’s stable job market demand for developers currently positions it as the dominant choice, though Vue’s simplicity and structured approach continue to gain popularity.
Final Thoughts
In the ongoing debate of React.js vs Vue.js, both technologies prove highly capable of addressing diverse development needs. React’s strong mentorship, constant improvement, and market demand for developers make it a formidable choice. Vue.js, with its simplicity, reduced project duration, and well-structured design, is steadily gaining ground. While the future remains uncertain, as of 2024, React stands as the winner in the React vs Vue comparison.