Exploring Frontend Frameworks: Angular vs. Vue
Evolution of Frontend Frameworks: A Decade in Review
The rapid evolution of frontend frameworks over the past decade has been nothing short of revolutionary. As CTOs embark on new projects, the crucial decision of selecting the right frontend technology lingers. This comprehensive exploration aims to provide valuable insights into two powerful Javascript frameworks—Angular and Vue. This guide is crafted for smart UI frontend developers seeking guidance on the framework that aligns with their project goals.
Table of Contents
- Overview of Frameworks
- 1.1 What is Angular?
- 1.2 What is Vue?
- Market Usage Statistics
- 2.1 Angular Statistics
- 2.2 Vue Statistics
- Pros and Cons
- 3.1 Pros of Angular
- 3.2 Cons of Angular
- 3.3 Pros of Vue
- 3.4 Cons of Vue
- Use Cases
- 4.1 Use Cases of Angular
- 4.2 Use Cases of Vue
- Popular Applications
- 5.1 Popular Apps Built with Angular
- 5.2 Popular Apps Built with Vue
- Performance Comparison
- 6.1 Angular’s Performance Features
- 6.2 Vue’s Performance Features
- Application Architecture
- 7.1 Angular’s Architecture
- 7.2 Vue’s Architecture
- Ease of Testing
- 8.1 Testing Angular Apps
- 8.2 Testing Vue Apps
- Scalability
- 9.1 Angular’s Scalability
- 9.2 Vue’s Scalability
- Suitability for Building Complex Apps
- 10.1 Angular for Complex Apps
- 10.2 Vue for Complex Apps
- Security
- 11.1 Security in Angular
- 11.2 Security in Vue
- User Experience
- 12.1 Angular’s User Experience
- 12.2 Vue’s User Experience
- Rapid Development
- 13.1 Angular’s Contribution to Rapid Development
- 13.2 Vue’s Rapid Development Pace
- Application Size
- 14.1 Angular’s Application Size
- 14.2 Vue’s Application Size
- Code Maintainability
- 15.1 Code Maintainability in Angular
- 15.2 Code Maintainability in Vue
- Learning Curve
- 16.1 Learning Curve of Angular
- 16.2 Learning Curve of Vue
- Hiring Developers
- 17.1 Hiring Angular Developers
- 17.2 Hiring Vue Developers
- Conclusion
- 18.1 Angular’s Evolution and Future Prospects
- 18.2 Vue’s Technical Prowess and Future Outlook
- 18.3 Decision-Making Factors: Team Size, Experience, and Reliability
1. Overview of Frameworks
1.1 What is Angular?
Angular, a typescript-based Javascript framework, empowers businesses to construct scalable web applications. Launched in 2016, it offers a standalone front-end framework with built-in tools and libraries, promoting code reusability across diverse platforms. With dynamic UI binding and two-way data binding, Angular stands as a comprehensive solution for modern web development.
1.2 What is Vue?
Vue, on the other hand, is a lightweight and flexible Javascript framework designed for building modern single-page applications (SPAs) and front-end web apps. Created in 2014, Vue is celebrated for its versatility and progressive nature, allowing developers to modify application code without impacting core features. Its high decoupling and customizable modules make it an attractive choice for UI development.

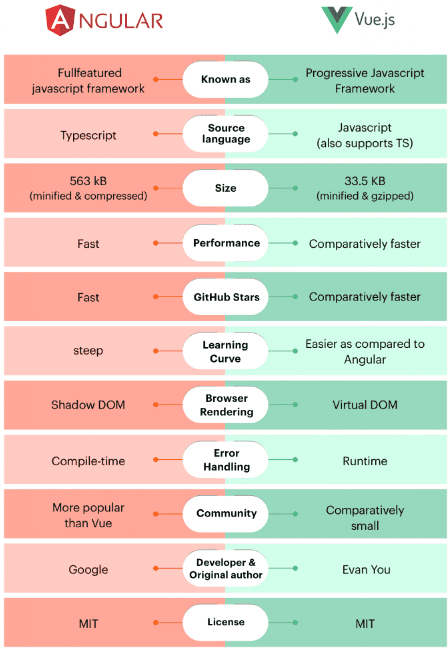
Angular vs Vue
2. Market Usage Statistics
2.1 Angular Statistics
Angular boasts a usage rate of over 0.4% among all websites, particularly favored by high-traffic sites. With 80k stars, 21k forks, and contributions from 1,542-plus developers on GitHub, Angular holds a solid presence, being the framework of choice for 22.96% of developers globally.
2.2 Vue Statistics
Vue powers over 1,940,742 successful websites globally, with 94.3% utilizing Vue v2. The Vue community, marked by 194k stars and 31.6k forked projects, showcases Vue’s steady growth, albeit with a market share below 0.8%.
3. Pros and Cons
3.1 Pros of Angular
- Advantage of TypeScript: Offers superior navigation, refactoring services, and autocomplete, enhancing code reliability for enterprise-scale applications.
- Google Support: Long-term support from Google with detailed documentation and possibilities for framework expansion.
- High Performance: Ensures high performance with features like hierarchical dependency injection, Ivy renderer, AOT compiler, and Angular Universal support.
- Recommendation of Updates: Angular CLI provides timely recommendations for dependencies, loaders, and plugins.
- Third-party Integrations: Facilitates easy integration of third-party applications, providing flexibility and tools for development.
- Customizable Framework: Allows easy integration of elements and modules from other frameworks, supporting code reuse and manageability.
3.2 Cons of Angular
- Complexity: Despite a component-based architecture, Angular can become verbose, managing components and repetitive tasks.
- Angular Versions: Migration from AngularJS to Angular can be challenging, and learning each version contributes to a steeper learning curve.
- Heavily Weighted Framework: Simple applications may become bloated due to requirements of boilerplate codes, abstractions, and bundled features.
3.3 Pros of Vue
- Progressive: Allows gradual integration or migration without disrupting ongoing development.
- Conventional: Simplifies boilerplate code, enabling faster application development.
- Effective Size: Lightweight and optimized, Vue applications remain fast and efficient with each new version.
- Functional Extension: Offers additive API features for flexible and extensive component logic composition.
- Future Ready: Known for a strong production environment, making updates and maintenance easier by default.
3.4 Cons of Vue
- Community: Language limitations in the community, particularly discussions predominantly in Chinese, can hinder learning and resource sharing for English-speaking developers.
- Code Reactivity: Two-way binding can lead to rendering chunks triggered by DOM, impacting performance.
- Support: Considered a young framework, Vue’s smaller community might struggle to handle issues in large-scale projects.
- Flexibility Risk: Excessive flexibility may lead to project over-complication, errors, and irregularities.
- Resource Limitation: Despite a wide ecosystem, Vue may lack compatibility with common external tools and frameworks.
4. Use Cases
4.1 Use Cases of Angular
Angular is apt for:
- Video streaming applications
- eCommerce applications
- Real-time data applications
- User-generated content portals
- Content-based websites
- Progressive web applications
- Native mobile applications
- Single-page applications (SPAs)
4.2 Use Cases of Vue
Vue excels in:
- Interactive web interfaces
- Dynamic user interfaces
- Real-time applications
- Content management systems (CMS)
- Small to medium-sized web applications
- Single-page applications (SPAs)
- Frontend applications for enterprise systems
5. Popular Applications
5.1 Popular Apps Built with Angular
- Google Cloud Platform
- IBM Cloud Pak for Applications
- Microsoft Office Online
- Adobe Reader
- Xbox
- PayPal
- Weather.com
- YouTube TV
5.2 Popular Apps Built with Vue
- Alibaba
- Xiaomi
- Nintendo
- EuroNews
- 9GAG
- WizzAir
- Grammarly
- Laravel Spark
6. Performance Comparison
6.1 Angular’s Performance Features
- Ahead-of-Time (AOT) Compilation: Boosts performance by translating TypeScript and HTML into efficient JavaScript during build time.
- Ivy Renderer: Enhances runtime performance by reducing bundle sizes and speeding up component rendering.
- Change Detection: Utilizes zone.js for efficient and automatic change detection, minimizing unnecessary DOM manipulations.
6.2 Vue’s Performance Features
- Virtual DOM: Enhances rendering efficiency by updating the virtual DOM and applying changes selectively to the actual DOM.
- Reactiveness: Implements a fine-grained reactivity system for optimized component updates.
- Transition System: Provides a built-in transition system for smooth animations and enhanced user experience.
7. Application Architecture
7.1 Angular’s Architecture
Angular follows a component-based architecture, where the application is divided into reusable components, each managing a specific part of the UI. Dependency injection ensures loose coupling between components, simplifying testing and maintenance. The use of services allows data sharing between components.
7.2 Vue’s Architecture
Vue also adopts a component-based architecture, promoting reusability and maintainability. The framework’s simplicity allows developers to create isolated components with their logic and templates. Vue’s reactivity system ensures that changes in state automatically trigger updates in the UI, simplifying application development.
8. Ease of Testing
8.1 Testing Angular Apps
Angular’s built-in dependency injection and modular architecture facilitate easy testing. Tools like Jasmine and Karma are commonly used for unit testing, while Protractor is preferred for end-to-end testing. The framework encourages a test-driven development (TDD) approach with robust support for various testing scenarios.
8.2 Testing Vue Apps
Vue’s simplicity and modular structure make testing straightforward. Popular testing libraries like Jest and Vue Test Utils simplify unit and component testing. The framework’s reactivity system aids in testing component behavior, and Vue Test Utils provides utilities for writing comprehensive test cases.
9. Scalability
9.1 Angular’s Scalability
Angular is well-suited for large-scale applications, thanks to its modular architecture, dependency injection, and TypeScript. The framework’s ability to manage complex state and components ensures scalability. Moreover, Angular Universal allows server-side rendering for improved performance.
9.2 Vue’s Scalability
Vue is considered scalable for medium to large-sized applications. Its component-based architecture promotes scalability, and the framework allows developers to structure the application as needed. However, Vue may require additional state management tools for large-scale projects, such as Vuex.
10. Suitability for Building Complex Apps
10.1 Angular for Complex Apps
Angular is a robust choice for complex applications due to its structured architecture, TypeScript support, and extensive tooling. The framework’s modularity and dependency injection make it suitable for large projects with multiple components and complex business logic.
10.2 Vue for Complex Apps
Vue is capable of handling complex applications, but its suitability may depend on the specific project requirements. Vue’s simplicity and flexibility can be advantageous, but large-scale projects may require additional state management solutions like Vuex. Vue’s progressive nature allows developers to introduce complexity gradually.
11. Security
11.1 Security in Angular
Angular has built-in security features, including strict contextual escaping, content security policy (CSP) support, and automatic sanitization of user input. Additionally, Angular’s use of TypeScript enhances security by catching potential errors during development.
11.2 Security in Vue
Vue provides security features such as template-based declarative rendering, preventing common security vulnerabilities. However, developers must be cautious with user input handling to avoid potential security risks. Vue’s documentation emphasizes best practices for secure application development.
12. User Experience
12.1 Angular’s User Experience
Angular offers a comprehensive set of tools and features to enhance user experience. Its two-way data binding and real-time updates contribute to a seamless and interactive UI. The framework’s extensive documentation and community support further aid developers in creating engaging user interfaces.
12.2 Vue’s User Experience
Vue focuses on delivering a smooth and intuitive user experience. Its reactivity system ensures that changes in data automatically reflect in the UI, providing a responsive interface. Vue’s simplicity allows for quick development of interactive and user-friendly applications.
13. Rapid Development
13.1 Angular’s Contribution to Rapid Development
Angular’s extensive tooling, CLI, and built-in features contribute to rapid development. The framework’s support for TypeScript enables developers to catch errors early, and the Angular CLI streamlines tasks such as scaffolding, testing, and deployment. However, the learning curve may impact initial development speed.
13.2 Vue’s Rapid Development Pace
Vue’s simplicity and ease of integration contribute to rapid development. The framework’s progressive nature allows developers to adopt features gradually, and its flexible design reduces boilerplate code. Vue’s CLI simplifies project setup and development tasks, promoting a faster development pace.
14. Application Size
14.1 Angular’s Application Size
Angular applications can be larger in size compared to Vue due to its feature-rich nature and the inclusion of dependencies. However, Angular’s tree-shaking capabilities help reduce the final bundle size by eliminating unused code during the build process.
14.2 Vue’s Application Size
Vue applications are generally smaller in size compared to Angular. Vue’s modular design and ability to selectively import features contribute to a more lightweight application. The framework’s focus on optimization ensures efficient bundling and minimized application size.
15. Code Maintainability
15.1 Code Maintainability in Angular
Angular’s component-based architecture and TypeScript support contribute to code maintainability. The use of services for data sharing and the modular structure allow for easier code organization. Additionally, Angular’s strong typing reduces the likelihood of runtime errors.
15.2 Code Maintainability in Vue
Vue’s simplicity and component-based structure enhance code maintainability. The framework’s reactivity system simplifies state management, and the ability to encapsulate logic within components promotes clean and organized code. Vue’s flexibility allows for easy modifications and updates.
16. Learning Curve
16.1 Learning Curve of Angular
Angular has a steeper learning curve compared to Vue, primarily due to its extensive features, TypeScript integration, and complex syntax. Developers may need time to grasp concepts such as dependency injection, decorators, and the Angular CLI. However, the structured documentation assists in the learning process.