- Home
- Design and Development
- How to Create Drop Down Menu...

There are times when your Joomla site would need to organize its submenu items; this can be effectively done with the help of a drop-down menu. In the latest Joomla versions, you can basically make a drop-down menu in the same way you make customary items in the menu. From there, you have to pick a parent menu item during the system.
In this article, we are demonstrating how to make a drop-down menu named Computers, inside the Products essential menu thing.
Step:1
Log in to your Admin panel of Joomla
Step:2 Navigate to the “Menu” section
Step:3 Go to “Main Menu”
Step:4 Choose the “Add New Menu Item” option
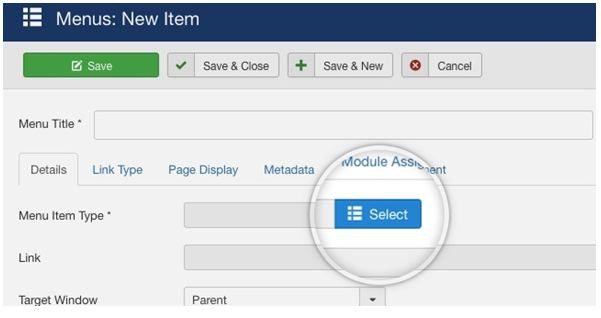
Now, you need to choose the item type in the menu. Here we are creating the drop–down menu to open a specific article in Joomla. Now, you need to click on the “Select” option which you can find beside the Menu Type Item tab.

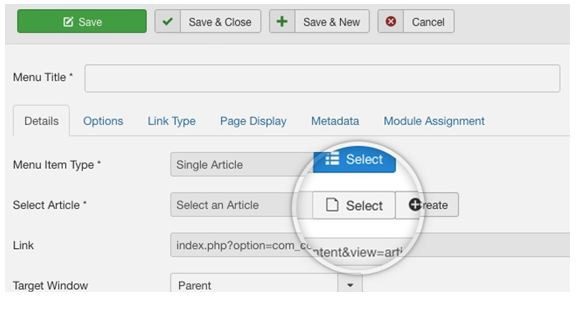
A message will pop up and display the available menu items. Now select a category of “Articles” and choose the “Single Article” option.

Now, here you need to select the genuine article that you want to link to. For this, click on the “Select” option beside the “Select Article” tag.

Now, you can see every article and you have to choose the one you want to link by clicking on the title of the article.

Now give a title to the menu item. Next, enter the title name in the text field beside the “Menu Title tag”. Here you can name the menu as per your choice. Here, we have titled it as “Awesome Menu.”

Now, select “Parent Menu” from the drop-down menu in order to create the new menu, and click on the “Save” button to save the changes.


Cheers! You have successfully created the new drop-down menu for your Joomla website. Now, refresh the web browser to see the new menu.
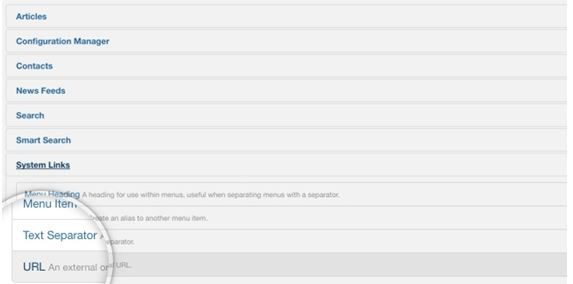
In general, there is no need to create a Parent Menu. This menu is used to load any webpage. You might not find the standard menu for empty menu items in Joomla 3 version. However, you can still make a main menu item by following the similar steps mentioned above, until where you have to choose the “Menu Item Type” option. This time, you have to select “System Links” and then click on “URL” option.

On the next page, you need to fill in the hashtag symbol – “#” in the Link field and save that menu.
That’s it, you can now add child elements to this menu item as explained in the first part of this tutorial. The Home menu itself will not change the URL to a different page but will only show its submenus.
© 2013 - 2025 Foreignerds. All Rights Reserved