Exploring Frontend Frameworks: A Comprehensive Guide to Svelte, Vue, React, and Angular
Introduction
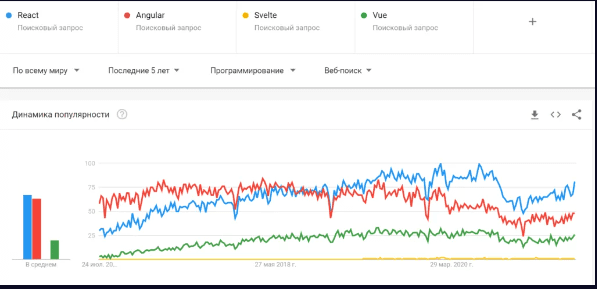
Web developers today face a daunting task when choosing a frontend framework. In the past, the decision was simpler, with only Angular (2010) and Vue.js (2014) on the scene. However, the landscape has evolved, and now developers must weigh the merits of Angular, React, Vue, and the relatively new contender, Svelte.
In this article, we delve into the intricacies of these frameworks, exploring their features, use cases, pros, and cons. By the end, you’ll have a comprehensive understanding of which framework aligns best with your development goals.
1. Understanding Svelte: A Framework Without the Framework
1.1 Overview of Svelte
Svelte, created by Rich Harris, is described as “a framework without the framework.” Unlike traditional frameworks, Svelte operates as a compiler, generating components during the build stage. This unique approach eliminates the need for a virtual DOM and reduces runtime frameworks, setting it apart in the Angular vs. React vs. Vue vs. Svelte debate.
1.2 Use Cases of Svelte
Svelte finds its niche in various scenarios, including:
- Single-page applications
- Apps for low-power devices, benefiting from Svelte’s minimal code and quick responsiveness
- Apps requiring interactive visualization due to its framework-free runtime approach
1.3 Popular Apps Made with Svelte
Noteworthy companies adopting Svelte include:
- QuickBudget: A finance app facilitating expense tracking
- Upstream: A P2P development platform with a desktop version
- Decathlon: The renowned sports equipment store, leveraging Svelte for app development
2. Pros and Cons of Svelte.js
2.1 Pros of Svelte.js
In a Svelte.js vs. Vue comparison, Svelte stands out with several advantages:
- Easier to use, offering a simplified syntax
- Code compilation without a virtual DOM, resulting in optimized performance
- Automated updates through declared variables, enhancing user experience
2.2 Cons of Svelte.js

Svelte vs Vue
However, Svelte has its drawbacks, such as:
- Limited major support compared to Angular, React, and Vue
- A smaller community, leading to potential challenges in finding support and resources
- Routing issues, with fewer options available for creating one-page web applications
3. Exploring Vue.js: A Versatile Framework with Strong Community Support
3.1 Overview of Vue.js

vue.js
Vue.js, positioned as a seasoned player, combines features from Angular and React. It stands out in the Svelte.js vs. Vue showdown due to its versatility and extensive community support.
3.2 Use Cases of Vue
Vue proves versatile, suitable for a range of applications, including:
- Single-page apps
- Minimum Viable Products (MVPs)
- Progressive web apps
- Dynamic landing pages
3.3 Popular Apps Made With Vue
Vue boasts an impressive user base, with apps like:
- Alibaba: The Chinese E-commerce giant, utilizing Vue for its frontend
- Louis Vuitton: A high-end fashion brand showcasing the capabilities of Vue
- Zoom: The popular video communications company relying on Vue.js for its web app
4. Pros and Cons of Vue.js
4.1 Pros of Vue.js

vue.js
Vue.js offers several advantages, including:
- An extensive library and excellent documentation
- High development speed facilitated by templates and straightforward syntax
- Adaptability, making it suitable for small one-page apps and complex web-app interfaces
4.2 Cons of Vue.js
However, Vue.js has its drawbacks, such as:
- A community size smaller than React, impacting knowledge exchange
- Flexibility concerns, as having many options can lead to code complexity
5. Navigating the Landscape: Angular vs. React vs. Vue vs. Svelte
5.1 Comparing Angular, React, Vue, and Svelte
The perpetual debate over frontend frameworks involves Angular, React, Vue, and the emerging Svelte. Each has its strengths and weaknesses, making it crucial to align your choice with project requirements.
5.2 Pros and Cons of Angular
5.2.1 Pros of Angular

Pros of Angular
Angular boasts advantages such as:
- Ease of updates through the “ng update” command
- Cross-platform capabilities, supporting native desktop apps and progressive web apps
- Two-way data binding for improved performance
5.2.2 Cons of Angular
On the flip side, Angular has its drawbacks, including:
- Basic documentation with limited real-life examples
- Steeper learning curve compared to React and Vue
- Heavy modules requiring manual exclusion for a streamlined code structure
5.3 Pros and Cons of React
5.3.1 Pros of React
React shines with advantages like:
- Virtual DOM for optimized performance and server-side rendering support
- Great rendering capabilities, ideal for content-oriented apps
- A comprehensive JavaScript library with daily updates
5.3.2 Cons of React
However, React has its downsides, such as:
- JSX syntax complexity, subject to personal preference
- Limited to the view part of the MVC model, relying on external technologies
- Rapid development pace, necessitating constant adaptation to new updates
6. Performance Analysis: Svelte vs. Vue
6.1 Svelte Performance
Svelte’s performance is a standout feature, thanks to its compiler nature and absence of a virtual DOM. With a focus on direct rendering, Svelte achieves exceptional speed and efficiency.
6.2 Vue Performance
Vue, employing a virtual DOM, exhibits solid performance. Lazy loading is a notable feature, enhancing page loading speed by deferring non-critical resource rendering until needed.
6.3 RealWorld Comparison
In a RealWorld comparison of frontend frameworks, Svelte scores exceptionally high (99), while Vue also performs well with a score of 86. The difference, though noticeable, may not significantly impact lightweight apps but becomes perceptible in larger applications or mobile games.
7. Application Architecture: Svelte vs. Vue
7.1 Svelte Application Architecture
Svelte’s architecture differs by directly rendering pages and generating app components through compilation. This approach streamlines runtime and influences app performance positively.
7.2 Vue Application Architecture
Vue follows the ViewModel method, incorporating two-way data binding in the MVVM model. Its architecture comprises Filters and Directives, enhancing flexibility by allowing developers to create custom directives.
8. App Size Comparison: Svelte vs. Vue
8.1 Svelte App Size
Svelte excels in building smaller apps due to its lightweight nature and absence of a dependencies section. This feature contributes to faster loading times and improved parsing.
8.2 Vue App Size
Vue, while relatively lightweight, falls within the 50kB to 100kB range for average app size. Despite efforts to reduce size, Vue does not match Svelte’s level of compactness.
9. Building Complex Apps: Svelte vs. Vue
9.1 Svelte for Complex Apps
Svelte may not be the optimal choice for large, complex applications due to its youth and limited support. The absence of styles and kits may outweigh the advantages, requiring extensive manual work.
9.2 Vue for Complex Apps
Vue, with its extensive library and large community, proves a strong contender for complex applications. It facilitates modularization and integration of components, streamlining development for large-scale projects.
10. Learning Curve: Svelte vs. Vue
10.1 Svelte Learning Curve
Svelte boasts a minimal learning curve, making it accessible for beginners and those familiar with web development fundamentals. The simplicity of its syntax and compiler-driven approach accelerates the learning process.
10.2 Vue Learning Curve
Vue offers a gentle learning curve, bridging the gap between the simplicity of React and the structure of Angular. Its adaptability and extensive documentation contribute to a smooth learning experience.
Conclusion
Choosing the right frontend framework involves weighing various factors, including project scope, performance requirements, and developer experience. Svelte, Vue, React, and Angular cater to different needs, each excelling in specific scenarios.
For lightweight, performance-centric applications, Svelte emerges as a strong contender. Vue stands out as a versatile choice with strong community support, suitable for a wide range of projects. React, with its virtual DOM and rendering capabilities, remains a powerhouse for content-oriented applications. Angular, though characterized by a steeper learning curve, proves valuable for large-scale applications and cross-platform development.
In the ever-evolving landscape of frontend development, staying informed about the latest updates, community trends, and project requirements is crucial. Whether you opt for the simplicity of Svelte, the versatility of Vue, the rendering power of React, or the structure of Angular, your choice should align with the unique demands of your web development journey.