- Home
- Design and Development
- Vue vs. React — Comparison. What...

Choosing the right JavaScript framework is a pivotal decision for developers, akin to the mesmerizing contemplation of fire and water. In the realm of web development, the debate between Vue.js and React.js rages on. This article aims to delve into an honest comparison between these contenders, aiding you in making an informed decision for your 2022 projects. Through statistical insights, performance analyses, and a touch of personal opinion, we unravel the intricacies of Vue vs. React.

Vue vs. React
Despite acknowledging JavaScript’s flaws, it remains the preferred language for 64.96% of professional developers. Vue and React emerge as key players in the JavaScript framework arena, as reported by the State of Frontend 2022 survey. Now, let’s scrutinize each contender individually.
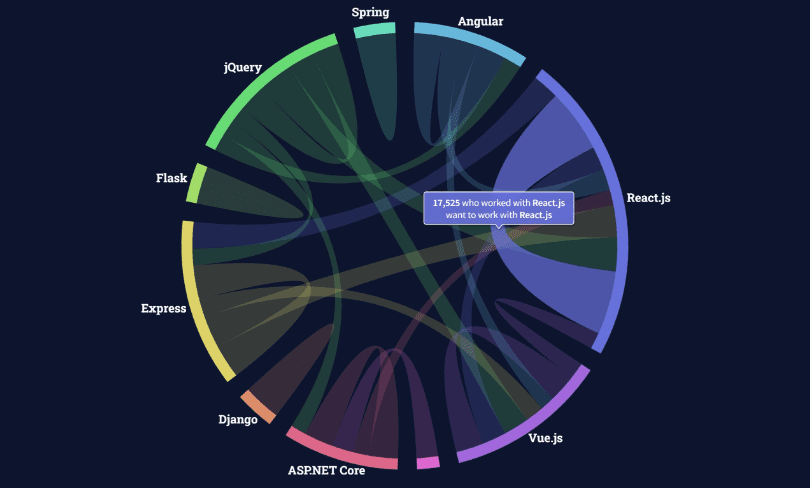
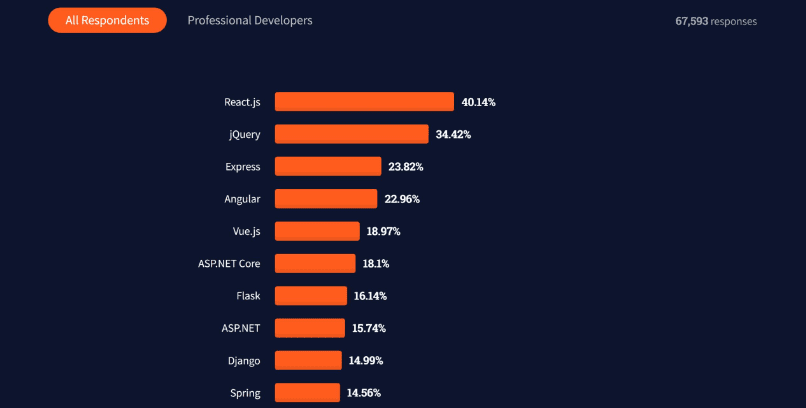
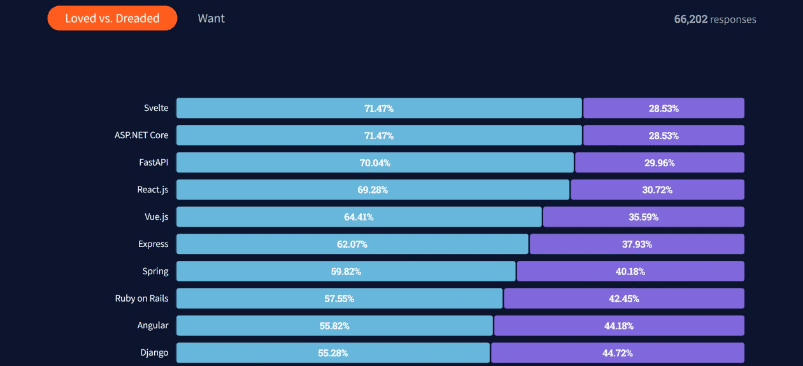
To gauge popularity, we turn to various metrics. Stack Overflow Developer Survey statistics, Google Trends, npm trends, and GitHub Stars all paint a picture. While React leads in GitHub Stars, Vue gains ground in terms of developer interest. However, the business lens reveals over 200 React job vacancies compared to Vue’s 40, signaling a robust industry preference for React.

Vue vs. React
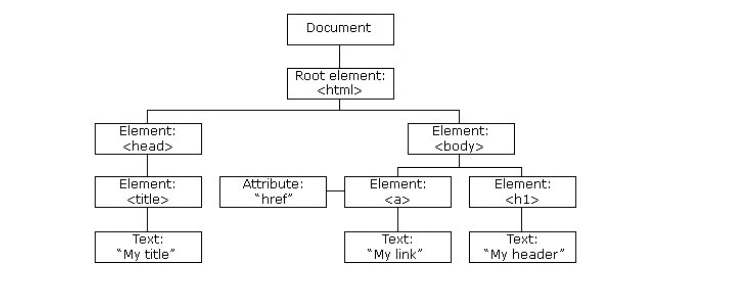
Examining performance is crucial, with Vue and React employing the virtual DOM for efficiency. Vue slightly outperforms React, boasting better stability and speed. The subtle performance difference, measured in milliseconds, underscores the similarity in their performance prowess.
Size, a critical metric, sees Vue’s compact 80 KB against React’s 100 KB. React’s need for third-party libraries, like for routing, contributes to its larger size. Despite this, both frameworks remain well-suited for developing small applications.

Vue vs. React
React’s React Native simplifies native iOS and Android app development. Vue, on the other hand, leans on projects like Weex and NativeScript-Vue. While React Native prevails, Vue’s alternative approaches cater to diverse needs.
React’s core provides basic functionality, relying on additional libraries for routing, state management, and more. Vue, in contrast, offers a richer set of standard tools, eliminating the need for as many third-party libraries. This contrast exemplifies the differing philosophies behind these frameworks.
React, nurtured by Facebook, boasts a vast community ensuring continuous development and support. Vue, born from an individual’s vision, thrives on a passionate developer community. The contrast highlights the corporate backing behind React and the community-driven nature of Vue.

Vue vs. React

Vue vs. React
As the battle intensifies, the choice depends on project requirements. From development time and size considerations to community support and flexibility, weigh the factors that matter most to your specific project. React’s industry backing may sway larger projects, while Vue’s simplicity may attract those prioritizing rapid development.
Explore real-world applications developed by Fulcrum using React Native, including Kör, Buff, and Hyfa. These projects showcase the diverse capabilities of React Native in creating educational platforms, loyalty systems for gamers, and cross-platform applications.
In the Vue vs. React saga, each framework presents its strengths and weaknesses. The decision ultimately hinges on your project’s unique needs. React’s industry dominance, backed by international companies, contrasts with Vue’s simplicity and community-driven ethos. As of 2021, React holds a leading position, yet the choice remains subjective and project-specific. Share your perspective in the comments and contribute to the ongoing debate. Choose wisely, and may your coding journey be as seamless as the framework you select.
© 2013 - 2025 Foreignerds. All Rights Reserved