- Home
- Design and Development
- Vue vs React: Which One Should...

In the rapidly evolving landscape of web development, businesses strive to create high-quality web applications quickly. Choosing the right JavaScript framework is crucial for success, and two of the top contenders in this arena are Vue and React. This article provides an in-depth head-to-head comparison of Vue vs React to assist developers in making informed decisions.
Vue.js is a lightweight and flexible JavaScript-based framework designed to empower developers in building modern frontend web projects. Known for its flexibility and evolutionary nature, Vue allows for changes in an application’s code without compromising fundamental features, enabling the creation of progressive user interfaces.
Vue was conceptualized by Evan You, who drew inspiration from his experiences collaborating with Google on AngularJS projects. The project’s inception in July 2013 led to Vue’s official release in February of the following year.
Several prominent web applications, including Gitlab, Grammarly, and Behance, have been successfully built using Vue.
React is an open-source JavaScript library designed for building web applications with sophisticated user interfaces. Its ability to create reusable components contributes to faster development times, and its efficient page loading makes it search engine friendly. React is a robust library suitable for developing both simple and advanced enterprise applications.
Created by Facebook in 2013, React is the oldest JavaScript library among its counterparts. It was developed to facilitate the creation of dynamic interfaces for various websites, with its foundation rooted in the virtual DOM concept.
Prominent web applications such as Facebook, Netflix, and Twitter showcase the versatility and power of React.
Vue employs the concept of a Virtual DOM, where changes are made to a JavaScript representation of the DOM before being applied to the actual DOM. This enhances performance and speeds up UI updates.
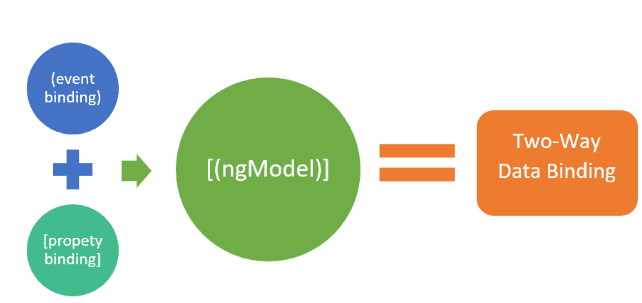
Vue offers two-way data binding, allowing seamless communication between HTML elements and JavaScript data structures. This stands in contrast to frameworks like React, which primarily rely on one-way communication.

Two-way binding
Vue utilizes components as reusable Vue objects with custom HTML elements. Interaction between Vue objects and HTML elements is facilitated through props and events.
Computed properties in Vue allow for automatic tracking of UI element modifications, eliminating the need for additional coding and enhancing application logic.
Vue provides built-in support for CSS transitions and animations, offering multiple methods for transitioning HTML elements in and out of the DOM.
Watchers in Vue are instrumental in handling data updates, especially for elements like form input. They provide a simple and efficient way to manage asynchronous or costly actions based on changing data.
React’s Virtual DOM accelerates application development by recreating a web page in virtual memory, minimizing the time and resources required for updates.
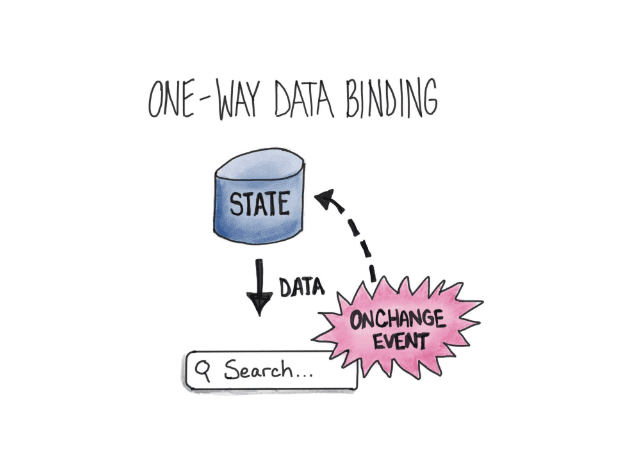
React utilizes one-way data binding, ensuring a unidirectional data flow. This enhances control over components and facilitates modification through callback functions.

One-way binding
JavaScript XML (JSX) simplifies the creation of React components, resembling HTML syntax and making building blocks more straightforward for developers.
React emphasizes a component-based structure, where the UI is composed of multiple components, each with its functionality coded in JavaScript. This approach promotes code reusability and efficient data flow.
React’s declarative UI feature enhances code understandability and simplifies debugging, making it suitable for both web and mobile applications.
Both Vue and React share certain similarities and common features, including:
React emerges as the winner in terms of popularity and job opportunities, backed by Facebook’s support. Vue, while gaining traction, faces a smaller community and limited resources.
Vue boasts a simpler learning curve, taking only a few hours to a week for proficiency. React, though approachable for JavaScript-experienced developers, can pose challenges for newcomers due to frequent updates.
React outperforms Vue in terms of speed, with a focus on efficient component-based development and optimized page loading.
Both Vue and React excel in developing component-based user interfaces, facilitating code reuse and accelerating development processes.
React’s immutable state requires the use of the setState() function, while Vue’s data attribute simplifies state management without the need for additional methods.
React provides the create-react-app CLI tool for streamlined project building. Vue’s Vue CLI offers similar advantages, allowing easy plugin integration and modifications.
React relies on external libraries for routing and state management, leading to a more fragmented ecosystem. Vue, with fewer partner libraries, maintains key frameworks like Vuex and Vue-router.
Vue applications are slightly easier to secure than React-based apps, with Vue providing tools to clean HTML code and prevent attacks. React’s security depends on adhering to best practices, requiring a higher level of expertise.
React Native stands out as a robust solution for mobile development, seamlessly integrating native features with React’s capabilities. Vue offers options like NativeScript, Capacitor, and Vue Native, but React remains more prominent in mobile development.
React’s comprehensive test runners, including Jest and Mocha, enhance development processes. Vue’s testing capabilities are standard but effective, with libraries like Vue Testing Library and Vue Test Utils recommended for testing.
React enjoys strong support from Facebook, boasting a large community and extensive resources. Vue, while lacking corporate backing, has a dedicated community and growing popularity.
In summary, the choice between Vue and React depends on the specific use-case and project requirements. React, with its corporate backing and scalability, is suitable for complex enterprise-level applications. Vue, with a more straightforward syntax and growing features, is ideal for projects with existing codebases and those requiring rapid development.
Which framework will you choose for your next project—Vue or React—and why? Share your thoughts in the comments below.
© 2013 - 2025 Foreignerds. All Rights Reserved