- Home
- Design and Development
- 9 Reasons Why Vue.js Is Best...

Vue.js, with an impressive 180k stars on GitHub, stands out as a flexible and progressive JavaScript framework for developing user interfaces. In this comprehensive blog, we delve into the reasons behind Vue.js’s surging popularity among web development frameworks. From its adaptable nature to key attributes, use cases, and real-world applications, we explore the nuances that make Vue.js a preferred choice for developers.

Why Vue.js Is Best For A Robust Web App Development
Vue.js, created by Evan You and actively maintained by a dedicated team, is an open-source front-end JavaScript framework designed for building single-page applications and user interfaces. Emphasizing component composition and declarative rendering, Vue.js adopts an incrementally flexible design. Our team at Monocubed leverages Vue.js for custom web application development, ensuring responsive and user-driven frontends that deliver an unparalleled user experience.
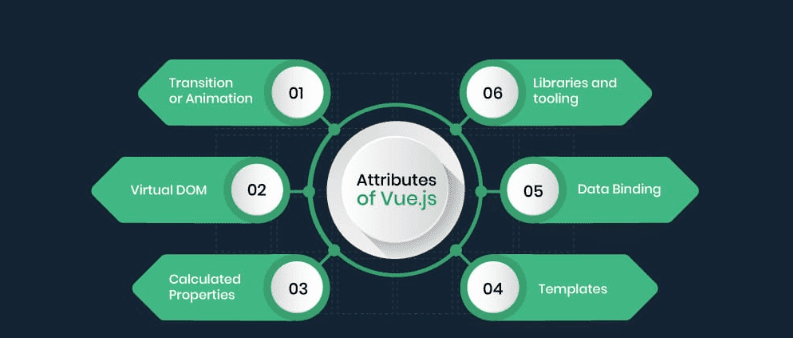
Vue.js introduces a range of features that simplify UI development for both developers and business enthusiasts. From transitions and animations to Virtual DOM, calculated properties, templates, and data binding, Vue.js provides a comprehensive toolkit for crafting dynamic and engaging user interfaces. The inclusion of libraries and tooling, such as Vue Router and Vue Loader, enhances the development experience, making Vue.js a robust framework for multifaceted applications.
Vue.js offers multiple ways to implement transitions on HTML components, providing a seamless user experience. Developers can also integrate third-party animated libraries to enhance the interactivity of the user interface.
Utilizing Virtual DOM, Vue.js ensures efficient state management during app development. Changes made are reflected in a virtual representation of the DOM, allowing developers to test designs and visualize UI modifications with ease.
Vue.js simplifies the process of observing UI element changes and performing necessary calculations through calculated properties. This feature eliminates the need for additional coding, streamlining development.
With an HTML-oriented template system, Vue.js facilitates the seamless integration of Vue data into the DOM. Templates are compiled into Virtual DOM render functions, enhancing UI development efficiency and performance.
Vue.js allows developers to modify styles effortlessly using data binding directives like v-bind, enabling the easy setting of values for HTML elements.
Vue.js provides a comprehensive set of tools, including feature development tools, Vue.js CLI, Vue Router, and Vue Loader. These tools support various programming requirements, ensuring a smooth development process.
Vue.js’s popularity stems from its focus on the view layer, making it easy to integrate into existing projects. According to the Stack Overflow Developer Survey 2019, Vue is the second most valued framework, underlining its growing influence in the web development community.
Vue.js’s simplicity makes it accessible to developers with basic knowledge of CSS, HTML, and JavaScript frameworks. Popular code editors like Visual Studio, Atom, and Sublime Text support Vue, further easing the learning curve.
Vue.js adopts a component-based architecture, enhancing code readability, reusability, and simplifying maintenance. Single-file components in Vue.js allow developers to write CSS, JavaScript, and HTML in a unified manner.
With a download size of just 18 KB, Vue.js is lightweight, ensuring quick installation and positively impacting user experience (UX) and search engine optimization (SEO).
Vue.js boasts a powerful set of tools, including Vue CLI 3, which supports TypeScript, Babel, end-to-end testing, and plugin installation. Its flexibility and integration capabilities make it suitable for a wide range of projects.
Vue’s dependency only on JavaScript frameworks and its support for writing templates in JS, JSX, or HTML make it highly flexible and easily integrable into various projects.
Vue.js proves beneficial for enhancing the performance of existing projects incrementally. Its progressive nature allows developers to host it in their codebase gradually, without the need for a complete rewrite.
Vue.js provides developers with freely accessible functions, allowing for easy customization of web applications based on specific requirements.
Vue.js’s documentation is continually updated and well-structured, covering a range of topics from installation to advanced aspects like scaling and reactivity. This comprehensive guide supports developers in utilizing Vue.js effectively.
Vue.js stands out as one of the fastest frameworks, offering excellent performance for single-page applications (SPAs) and user interfaces. In a world where users expect quick load times, Vue.js’s speed is a significant advantage.
Vue.js, equipped with tools like Vue CLI 3 and Vue UI, excels in the rapid delivery of startup ideas and MVPs. Its easy learning curve and cost-effectiveness make it an ideal solution for small to medium-scale applications.
Vue.js facilitates rapid prototyping for less experienced designers, allowing them to quickly start coding with basic knowledge of CSS, HTML, and JavaScript.
Vue.js seamlessly integrates with both existing server-rendered (multi-page) apps and single-page apps (SPAs), making it a versatile choice for developers working with popular frameworks like Express, Laravel, and Rails.
For projects requiring a swift MVP launch, Vue.js’s reusable components and templates can expedite development, enabling a quicker time-to-market.
Vue.js’s flexible API and built-in modules for CSS animations make it an excellent choice for creating interactive elements and captivating animations.
Vue.js has witnessed a substantial increase in adoption, as indicated by the State of JavaScript survey. Major brands such as Grammarly, Alibaba, Xiaomi, Reuters, and Laracasts leverage Vue.js for its exceptional frontend features and capabilities.
Numerous websites, UI components, templates, plugins, and more, built with Vue, showcase its versatility and suitability for diverse applications. Even in the backend, Laravel, a PHP framework, recommends Vue.js for frontend development.
Let’s address common questions about Vue.js to provide a clearer understanding of its purpose and advantages.
Vue.js is a progressive JS framework used for developing single-page applications and user interfaces. Its open-source nature and high decoupling allow developers to build web interfaces progressively.
Vue is lightweight, easy to write, and boasts familiar templating syntax. Its component-based structure simplifies migration and integration into existing projects, making it suitable for both startups and large-scale apps.
While both Vue.js and React are popular, Vue’s documentation is often considered superior. Vue’s easy learning curve and decoupled structure make it a favorable choice for developers.
In conclusion, Vue.js emerges as a progressive and flexible framework, utilizing the MVVM architecture to enhance user interface development. Monocubed offers cost-effective solutions for both simple and complex applications using Vue.js. The framework’s comprehensive features, coupled with excellent tools like Vue Router and Vuex, contribute to its simplicity, ease of learning, and efficient error tracing. As the web development landscape evolves, Vue.js stands tall as a reliable choice for creating dynamic and engaging user interfaces.
© 2013 - 2025 Foreignerds. All Rights Reserved