- Home
- Design and Development
- Getting Started with VueJS: Introduction to...

Vue 3, the latest iteration of the Vue.js framework, brings a myriad of improvements, making it faster, smaller in file size, and boasting enhanced TypeScript support compared to its predecessors. This article delves into the core features of Vue 3, the breaking changes it introduces, and provides detailed insights into migrating from Vue 2. Additionally, we will explore the Vue 3 V-model and discuss its associated challenges.
One standout feature of Vue 3 is the Composition API, now integrated directly into the framework. Unlike Vue 2, where it’s available through the @vue/composition-api plugin, Vue 3 comes with Composition API pre-installed. This API enhances code organization and promotes code sharing and reuse. Developers can opt for the conventional Options API if the Composition API is not deemed necessary for a particular use case.
Vue 3 introduces the Suspense feature, simplifying the handling of asynchronous operations, especially when fetching data from servers. This feature enables developers to render a default or backup component while awaiting the main component to fetch data. This is particularly useful for scenarios where API callbacks need to display content once fully loaded or show a loading notice during processing.
In Vue 3, the V-model, commonly used for two-way binding, undergoes a significant enhancement. While Vue 2 limited the binding of one V-model per component, Vue 3 removes this restriction, allowing developers to bind multiple V-models to custom components.
Vue 3 brings about several groundbreaking changes, and while an exhaustive list is beyond the scope of this article, exploring the official documentation is recommended. Some notable changes include:
Vue 3 introduces support for Fragments, allowing the creation of components with multiple root nodes. This was not supported in older versions of Vue.
The Teleport feature enables developers to render an HTML document in multiple DOM locations without additional components or global states.
In Vue 3, when an application is mounted, the element’s innerHTML is replaced by the rendered content of the application. This simplifies the rendering process and enhances overall performance.
Vue.js filters, widely used in Vue 2 for text formatting, are deprecated in Vue 3. The recommended alternative involves implementing similar functionality through methods or computed properties.
Migrating from Vue 2 to Vue 3 is a process facilitated by Vue’s migration build, allowing for a gradual transition while maintaining backward compatibility. The following steps outline the migration process:
Begin by upgrading Vue and incorporating the compatibility package, easing the transition between versions.
Resolve any warnings surfaced by the compatibility package. This step involves addressing issues that might hinder a smooth migration.
Adjust the app’s mounting process according to Vue 3 requirements.
Ensure that all Vue plugins, including vuex and vue-router, are updated to versions compatible with Vue 3.
Once all issues are addressed, remove the compatibility package, signaling the completion of the migration process.
Before delving into Vue 3 development, ensure the following prerequisites are met:
npm update -g vue-cli.Vue 3 projects can be set up using the command line or a graphical user interface (GUI) method.
To initiate a new Vue project through the command line, execute the following command:
vue create vue-app
Follow the prompts to configure the project, select Vue versions, and choose additional features.

Graphical User Interface Technique
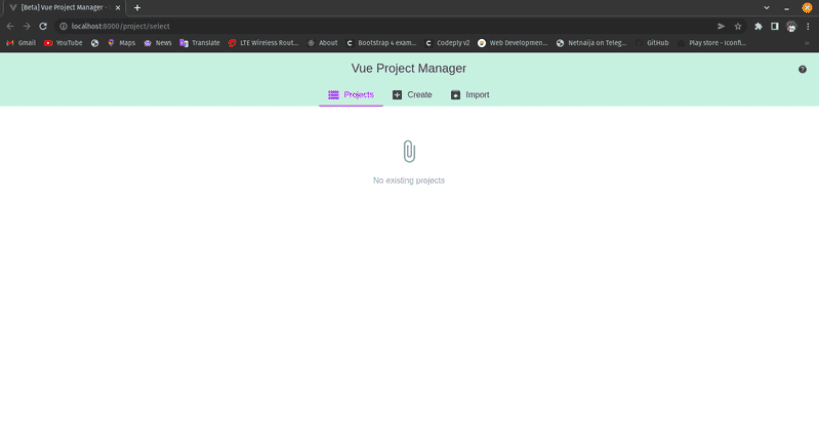
Alternatively, Vue CLI 3.0 provides a GUI tool for project management. Launch the GUI by running the following command:
vue ui

Graphical User Interface Technique
Navigate through the interface to create a new project, selecting presets and configuring project details.

Graphical User Interface Technique
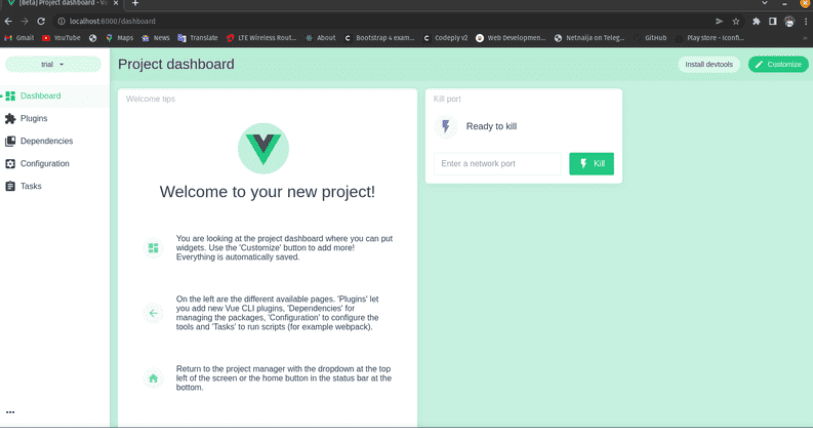
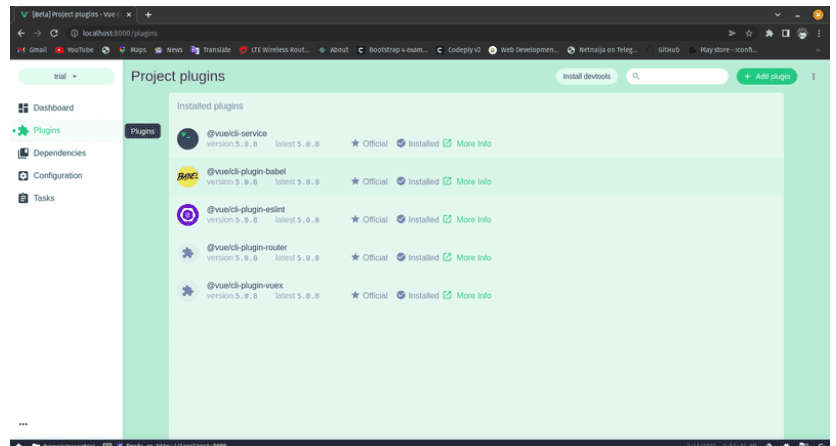
Vue CLI 3.0 adopts a plugin-based architecture for project configuration. Both GUI and CLI methods can be employed to install plugins and dependencies.
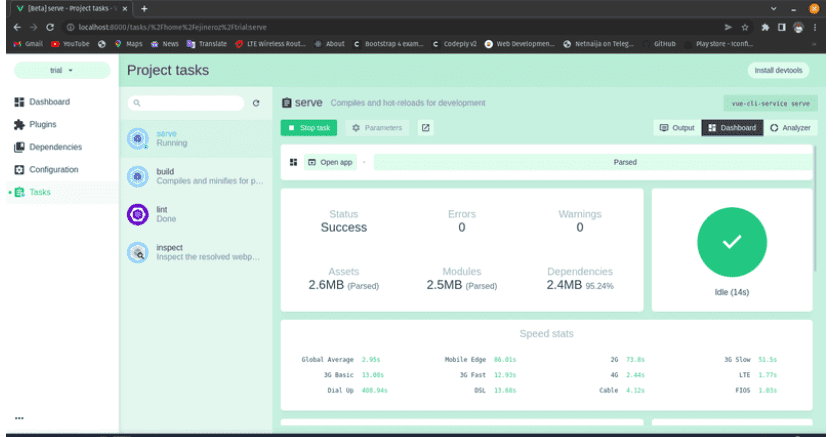
GUI: Access the project dashboard’s plugins section to manage and add plugins. The GUI simplifies the process, allowing users to search, select, and install plugins effortlessly.

Graphical User Interface Technique
CLI: Use commands such as vue add <plugin-name> to install plugins via the command line. For instance, to install the Vuetify plugin, use:
vue add vuetify
Follow prompts to configure the plugin based on project requirements.

Graphical User Interface Technique
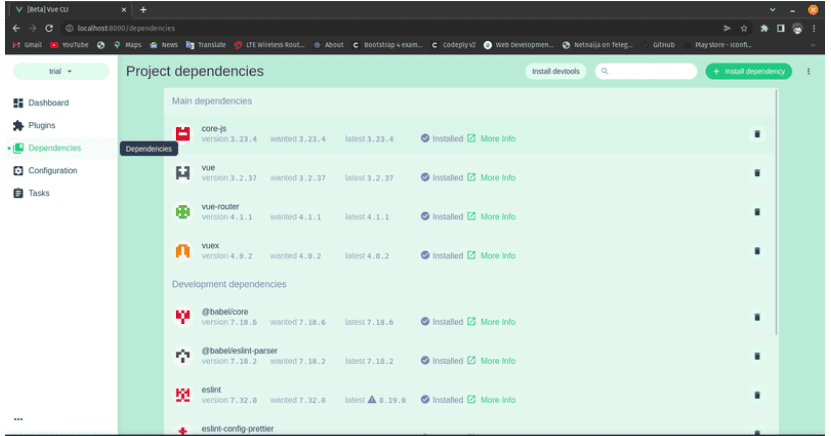
Dependencies, including core Vue requirements and development dependencies, can be managed through both GUI and CLI methods.
GUI: The project dashboard’s dependencies section enables users to install and manage dependencies conveniently.
CLI: Use commands like npm install <dependency-name> to install dependencies directly through the command line.
To demonstrate the simplicity of Vue 3 development, let’s create a basic Vue component named HelloWorld:
<!-- helloworld.vue file -->
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h3>Installed CLI Plugins</h3>
<h3>Essential Links</h3>
<h3>Ecosystem</h3>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
Run the component on the development server using the command:
vue serve helloWorld.vue
Vue 3 introduces enhancements to the V-model directive, offering developers greater control and flexibility in creating custom components with two-way data binding. Custom inputs compatible with V-model can be crafted using custom events.
<!-- CustomInput.vue -->
<script>
export default {
props: ['modelValue'],
emits: ['update:modelValue']
}
</script>This component can seamlessly integrate with V-model:
<CustomInput v-model="name" />
While the migration process from Vue 2 to Vue 3 is generally smooth, certain limitations and considerations should be acknowledged:
Vue 3 is the preferred choice in the following scenarios:
Vue 3 represents a significant evolution in the Vue.js framework, introducing groundbreaking features and improvements tailored for large-scale corporate software. With enhanced TypeScript support, better tree-shaking, reduced file size, and increased speed, Vue 3 is a compelling choice for modern web development. As developers transition from Vue 2 to Vue 3, careful consideration of breaking changes, migration steps, and utilization of new features ensures a smooth and efficient development experience.
© 2013 - 2024 Foreignerds. All Rights Reserved