- Home
- Design and Development
- ReactJs vs VueJs: Which one should...

In the dynamic world of web development, JavaScript has emerged as the go-to scripting language for creating powerful and interactive web applications. A plethora of JavaScript frameworks are available, each offering distinct advantages and drawbacks. The pivotal decision of selecting the right framework significantly influences the success of a project. Among the myriad choices, ReactJs and VueJs have risen to prominence as two formidable contenders, driving the frontend development landscape.
Subheading: Framework Usage Statistics

ReactJs vs VueJs
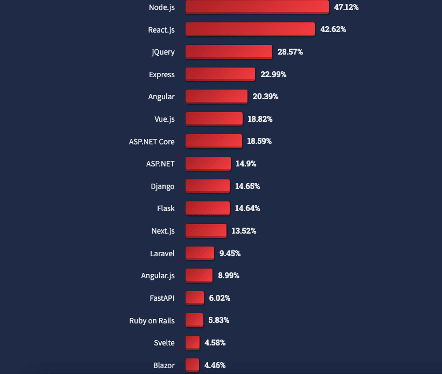
According to Stack Overflow’s 2022 survey, ReactJs commands a substantial presence with 42% of developers utilizing it, while VueJs trails behind at 19%. This statistical insight sets the stage for a detailed exploration of the strengths and weaknesses of these two frameworks.
Subheading: Exploring React Features
ReactJs, a declarative and efficient JavaScript library, stands out for its capacity to build intricate user interfaces with ease. Renowned for its speed, simplicity, and flexibility, React boasts features that have made it the preferred choice for tech giants like Facebook, Instagram, Netflix, and Airbnb. Key features of React include:
Subheading: Advantages of React
Subheading: Unpacking Vue Features
VueJs, a lightweight JavaScript framework, excels in creating user interfaces and single-page applications. Its distinctive approach to data binding and component management sets it apart in the frontend development arena. Key features of VueJs include:
Subheading: Advantages of Vue
Subheading: Maturity and User Satisfaction
Both React and Vue have matured significantly since their inception in 2013 and 2014, respectively. React slightly outperforms Vue in terms of user satisfaction, reflecting the refinement of these tools over time.
Subheading: Popularity and Community Engagement
React’s dominance in popularity is evident in various metrics, including user satisfaction charts and the most wanted JavaScript Framework of 2021. The size of a community further reinforces React’s widespread adoption, with over 400,000 StackOverflow questions and 250,000 GitHub results for ReactJs, compared to 96,000 questions and 113,000 results for VueJs.
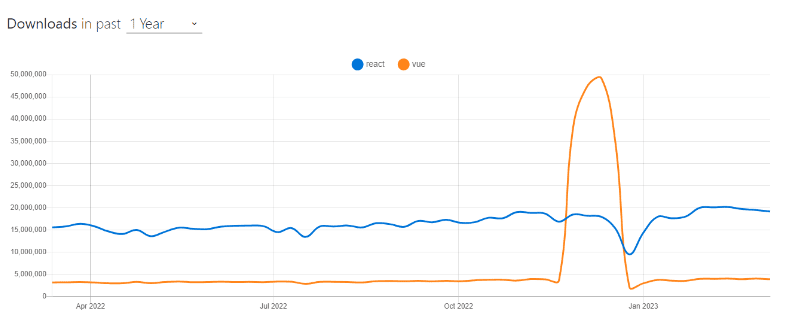
Subheading: Number of Downloads
Analyzing the number of package downloads in the past year, React maintains a higher download count than Vue, indicating its continued prevalence in the developer community.
Subheading: Speed, Cost, and Developer Experience
The choice between React and Vue often boils down to the speed of website creation, cost considerations, and the developer’s experience level. While both frameworks offer similar development speeds, factors such as ease of use and developer experience play a pivotal role. According to Codementor, hiring a React developer might incur a higher cost compared to a Vue developer.
Subheading: Flexibility and Ease of Use
React’s flexibility lies in its small API and compatibility with various libraries and frameworks. It excels in incremental adoption, allowing developers to transition seamlessly. However, React lacks built-in state management, a feature prominently present in Vue through Vuex.
Vue, on the other hand, leverages a component-based architecture, promoting code modularity and reuse. Its built-in features and Vuex for state management contribute to an intuitive development experience, suitable for both small and large applications.
Subheading: Performance Metrics
Both React and Vue utilize virtual DOM, but Vue’s implementation results in superior performance. While Vue demonstrates excellent speed, both frameworks remain formidable contenders.

react vs vue,js
Subheading: ReactJs – When to Opt for the Powerhouse
ReactJs emerges as the preferred choice for:
Subheading: VueJs – A Fit for Simplicity and Versatility
VueJs is well-suited for:
Subheading: Factors to Consider When Choosing Between React and Vue
A comprehensive decision-making process involves considering multiple factors:
In conclusion, both React and Vue stand as robust tools for web application development, catering to a spectrum of project requirements. The choice between these frameworks should align with project-specific needs, considering factors such as complexity, developer experience, and scalability. At Zipy, our extensive project portfolio accommodates the diverse needs of web application development, providing real-time error monitoring and debugging to streamline the development process. Explore our offerings to discover how we can empower your web development endeavors, irrespective of your choice between React and Vue.
© 2013 - 2024 Foreignerds. All Rights Reserved