- Home
- Design and Development
- React vs. Blazor, Angular, Vue, Node:...

In the dynamic landscape of web development, choosing the right front-end framework is a critical decision. The myriad of options, each with its unique strengths and weaknesses, makes the selection process challenging. To shed light on this, we conducted a survey among industry experts, including MVPs, software developers, team leaders, project managers, business managers, and quality assurance professionals. This comprehensive analysis compares five prominent front-end frameworks: Blazor, Angular, Vue, React, and NodeJS.
Let’s start by understanding the foundational aspects of each framework.

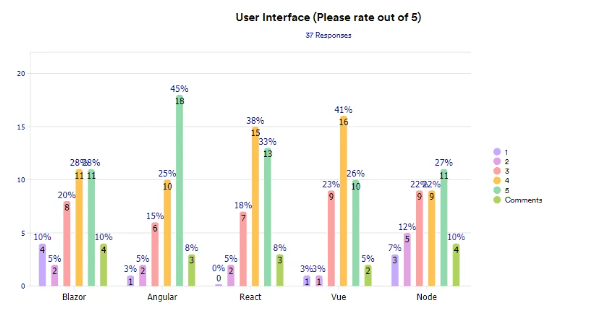
User Interface
A captivating user interface is crucial for any application. In our survey, 44% of professionals favored Angular for building intuitive UIs. Vue followed closely with 39%, while React and Blazor secured 36% and 28% preference, respectively. NodeJS lagged behind with only 20% preference.

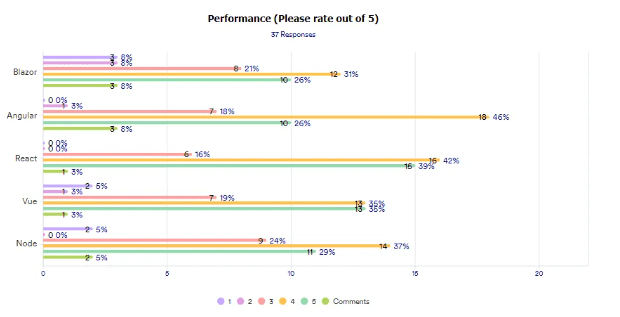
Performance
Performance is key to user experience. React emerged as the top choice for 41% of professionals, closely trailed by Angular at 45%. Vue and NodeJS showed competitive performance, while Blazor lagged in preference.
Security is a paramount concern in today’s technological landscape. React gained favor with 34% of professionals for its security features, while Angular and Vue were equally preferred as second choices. Surprisingly, Node remained a third-choice platform for security, and Blazor ranked lower in this aspect.
Quick response time is vital for user satisfaction. React led with 58% preference, followed by Angular and Node at 38%. Blazor ranked fourth with 35%, and Vue had the least preference for response time.
Ease of learning is a significant factor in technology adoption. Vue stood out with over 30% of professionals finding it easy to learn. Angular and Blazor were the second-most recommended languages, while React was rated as the third-simplest to learn. Node proved to be a more challenging platform.
The choice of framework often depends on its compatibility with various devices. React gained preference from 15 respondents, while Node, Vue, and Angular were competitive with marginal differences. Blazor received the least attention in device-based preferences.
Flawless data accessibility is crucial for any application. NodeJS garnered 42% of expert recommendations, with React and Vue following closely. Angular and Blazor ranked lower in terms of data accessibility.
The complexity of a framework influences its adoption. Angular was perceived as complex by 34% of professionals, while React was considered the toughest by 17%. Node and Vue ranked as moderately complex, while Blazor was viewed as the least complex platform.
Effective data binding is essential for managing interactions between the front-end and back-end. Angular was the preferred choice due to its impeccable data binding support. React, Node, and Vue also showed strong support, while Blazor received less attention.
Smooth deployment and hosting are critical for application effectiveness. Node emerged as the preferred platform for 18 out of 37 professionals, with Angular and Blazor equally desirable. Vue and React followed closely in preference.
Angular was the favored framework for 55% of experts due to its groundbreaking features and incremental upgrades. React stood as the second-most popular, with Node and Vue following closely. Blazor lagged due to its diverse nature.
Community support plays a vital role in a framework’s stability. Angular led with 73% of professionals acknowledging its strong community support. Node and React followed closely, while Vue and Blazor received less preference due to weaker community support.
React emerged as the most anticipated technology, with 68% popularity among professionals. Node secured the second position with 62%, while Angular took the third spot with 19%. Vue and Blazor were less popular among respondents.
Version migration is crucial for business continuity. Node received significant endorsement for its impeccable version migration support. React was also well-regarded, while Vue and Angular had marginal differences in preference. Blazor ranked lowest for version migration.

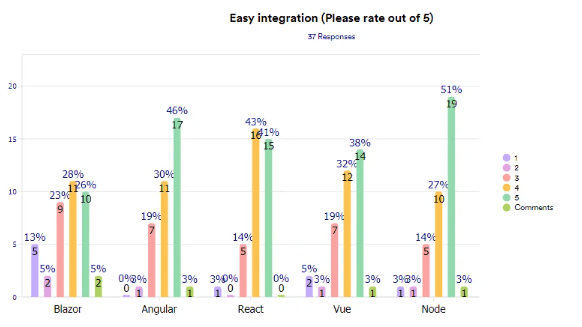
easy integration
Node led with 51% preference for its seamless integration support. Angular followed closely with 46%, while React and Vue were considered relatively equal. Blazor received the least attention for easy integration.
In the final analysis, professionals emphasized the need for a case-by-case evaluation when choosing a front-end framework. Angular was lauded for its robustness, strict coding structure, and modular application support. React stood out for its simplicity, scalability, and focus on flexibility. Vue gained praise for its extraordinary features and simplicity in syntax. Node was recommended for its server-side rendering capabilities and event-driven architecture.
Ultimately, the choice of a front-end framework depends on various factors such as project requirements, team expertise, and specific use cases. Each framework has its strengths, and the decision should align with the unique needs of the development project. Remember, there is no one-size-fits-all solution, and the best framework is the one that suits your particular circumstances and objectives.
In conclusion, the front-end development landscape is rich with choices, and careful consideration and evaluation are essential to ensure the success of your web development projects.
© 2013 - 2024 Foreignerds. All Rights Reserved